The pseudo-class1 is mainly used in this demo.
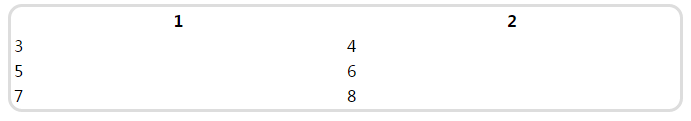
First,create a table with round corner outside.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table {
width: 50%;
border: 3px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 14px;
}
</style>
</head>
<body>
<table>
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
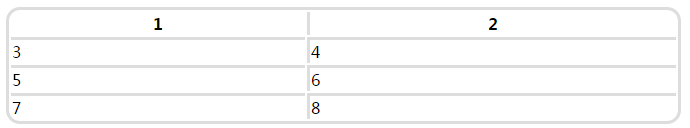
Second,add vertical borders to the table by adding border-left to th and td elements those are not first element. Add
table tr>th:not(:first-child), table tr>td:not(:first-child) {
border-left: 3px solid #ddd;
}to <style> section.
Similarly,add horizontal borders by add border-top to td elements.
Add
table tr:not(:first-child)>td {
border-top: 3px solid #ddd;
}to <style> section.
By now the prototype of the table has been completed.

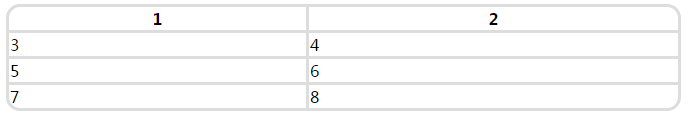
Third use border-spacing to clear the spaces between borders inside the table.
table {
width: 50%;
border: 3px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 14px;
border-spacing: 0; /*new added*/
}
The table narrows.Add padding to th and td cells.
table tr>th, table tr>td {
padding: 4px;
}
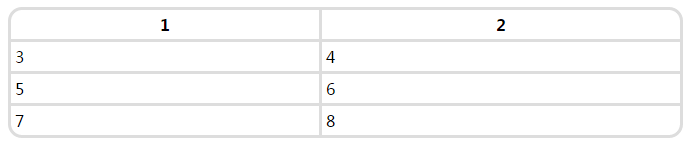
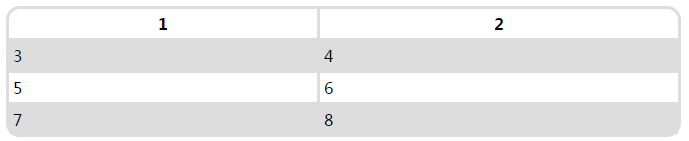
Add background color to make the table more readable.
table tr:not(:first-child):nth-child(2n) {
background-color: #ddd
}
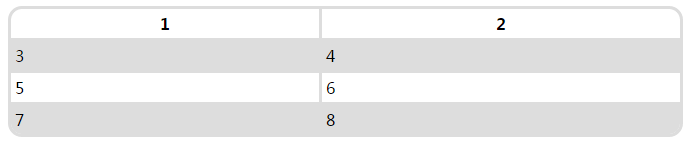
Removing the bottom right-angles is necessary.
/* remove right-angle at bottom left */
table tr:last-child>td:first-child {
border-radius: 0 0 0 11px;
}
/* remove right-angle at bottom right */
table tr:last-child>td:last-child {
border-radius: 0 0 11px 0;
}
Total <style> section would be:
<style type="text/css">
table {
width: 50%;
border: 3px solid #ddd;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 14px;
border-spacing: 0;
}
table tr>th:not(:first-child), table tr>td:not(:first-child) {
border-left: 3px solid #ddd;
}
table tr:not(:first-child)>td {
border-top: 3px solid #ddd;
}
table tr>th, table tr>td {
padding: 4px;
}
table tr:not(:first-child):nth-child(2n) {
background-color: #ddd
}
/* remove right-angle at bottom left */
table tr:last-child>td:first-child {
border-radius: 0 0 0 11px;
}
/* remove right-angle at bottom right */
table tr:last-child>td:last-child {
border-radius: 0 0 11px 0;
}
</style>