线程生命周期 调用start()方法 获得CPU使用权 失去CPU使用去或调用yield()方法 run()方法执行完毕 调用线程的stop()方法 执行中抛出Exception且未进行处理 创建线程 继承 Thread 类 实现 Runnab...
Read More使用面向对象的方式进行编程,抛开抽象、封装、继承、多态不谈,给我最深的感受是终于不用再写面条一样的代码。代码复用率提高,代码量减少。下面是在这个过程中遇到的问题。 this面向对象少不了使用this。javascript中的this跟其他语言的this不太一样。javascript中this的值不是一成不变,它...
Read MorePHP 7.0.0 发布1伴随PHP 7.0.0而来的有新版本的Zend引擎以及一系列提升和新特性,比如 性能提升:PHP7较PHP5.6近两倍提升 显著降低内存消耗 抽象语法树(Abstract Syntax Tree) 始终如一的64位系统的支持 Exception hierarchy2提升 许多...
Read More1.下载wamp并按照默认设置安装。wamp官方下载地址:wampserver2.安装完成后,为php设置环境变量。右键点击“计算机”→“属性”→“高级系统设置”→“环境变量”,选中系统变量(S)下的“Path”,单击“编辑”按钮,将php所在路径(默认安装路径是:C:\wamp\bin\php\phpx.x.x...
Read More优化目的
- 避免出现页面访问错误
- 数据库timeout产生5xx错误
- 慢查询造成页面无法加载
- 阻塞造成数据无法提交
- 增加数据库稳定性
- 优化用户体验
优化方向
- SQL及索引
- 数据库表结构
- 系统配置
- 硬件 成本由低到高,效果由高到低
如何发现有问题的SQL
- show variables like ‘slow_query_log’
- set global slow_query_log_file=’/home/mysql/sql_log/mysql-slow.log’
- 日志存储位置
- set global log_queries_not_using_indexes=on
- 记录没有使用索引的查询
- set global long_query_time=1
- 记录用时大于1s的查询
慢查日志格式
Time: 150907 21:41:20
User@Host: root[root] @ localhost [127.0.0.1] Id: 11
Query_time: 0.001000 Lock_time: 0.000000 Rows_sent: 200 Rows_examined: 200
- SET timestamp=1441633280;
- select * from actor;
- 查询执行时间
- 执行SQL主机信息
- SQL执行信息
- SQL执行时间
- SQL内容
慢查日志分析工具
- mysqldumpslow
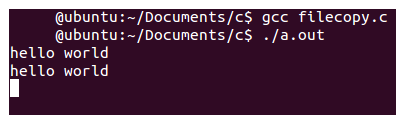
getchar() and putchar()
代码来源<The C programming language(second edition)>
#include <stdio.h>
main()
{
int c;
while((c = getchar()) != EOF){
putchar(c);
}
}gcc编译,运行后发现,输入字符串按下回车后,输出整个字符串。

书中定义:
- getchar reads the next input character from a text stream and returns that as its value.
- The function putchar prints a character each time it is called
getchar()/putchar()每次只读取/输出一个字符。所以为什么结果不是输入一个字符、显示一个字符,而是在输入字符串按下回车后输出整个字符串?中间有缓冲?
stackoverflow上有人问这个问题1。得票最高的答案:
getchar 利用缓冲输入(buffer input)工作,要让getchar读取字符之前需要按下回车。
另外一个重复问题2。提问者想要使用fflush(stdin)清空缓冲区。但是根据ANSI C标准,fflush(stdin)会引发未定义行为。
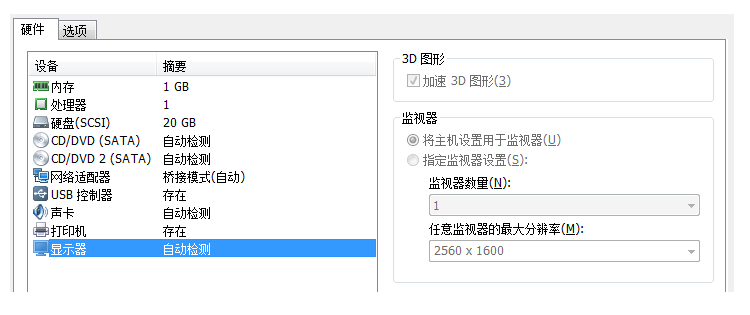
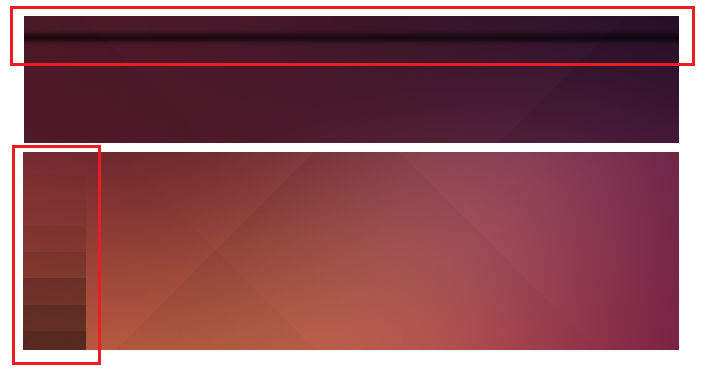
顶部、左侧工具栏不正常显示

两种办法
- 关闭虚拟机。管理 > 虚拟机设置 > 显示器 > 3D图形,取消选中。
- 如果条件允许,启用/使用独立显卡。
软件安装
- gksu
shell> sudo apt-get install gksu
#更换源
shell> gksu software-properties-gtk- google chrome
#32位
shell> wget https://dl.google.com/linux/direct/google-chrome-stable_current_i386.deb
shell> sudo dpkg -i google-chrome-stable_current_i386.deb
#64位
shell> wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
shell> sudo dpkg -i google-chrome-stable_current_amd64.deb
#依赖缺失
shell> sudo apt-get install -f- openssh-server
shell> sudo apt-get install openssh-server
shell> /etc/init.d/ssh restart
#查看状态
shell> netstat -tlp- 中文输入法
shell> sudo apt-get install ibus-rime连接至MySQL服务器1
shell> mysql- 默认主机名称是localhost。在Unix上,MySQL程序会使用一个Unix socket文件连接至本地服务器(localhost server)。为保证客户端使用TCP/IP连接至本地服务器,使用--host或者-h时,为主机名指定值127.0.0.1、IP地址或本地服务器名。或者通过使用--protocol=TCP选项来明确指定连接协议
shell> mysql --host=127.0.0.1
shell> mysql --protocol=TCP-
默认用户名是ODBC(Windows)或者登录名(Unix)
-
不指定-p或--password,密码不会被发送
-
对mysql而言,第一个非选项参数将会被作为默认库名。如果没有这个选项,mysql不会选择一个默认库
明确指定主机名、用户名和密码:
shell> mysql --host=localhost --user=myname --password=mypass mydb
shell> mysql -h localhost -u myname -pmypass mydb对于密码选项而言,密码值可选:
- 如果使用-p或--password选项同时指定密码值,-p或--password和其后的密码之间一定不要有空格
- 如果使用-p或--password选项但是没有指定密码值,客户端将会提醒你输入密码。当你输入密码时,密码不显示。这比在命令行中提供密码更加安全。系统上的其他用户可以通过执行像ps auxw命令看到命令行中的密码
使用--port或-P选项指定端口号:
shell> mysql --host=remote.example.com --port=13306默认端口号3306
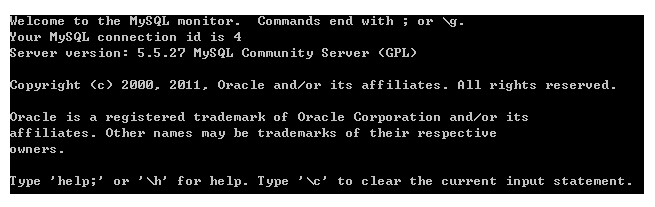
检查版本号2
1.使用mysql命令客户端建立连接之后,MySQL服务器版本将会显示。

2.
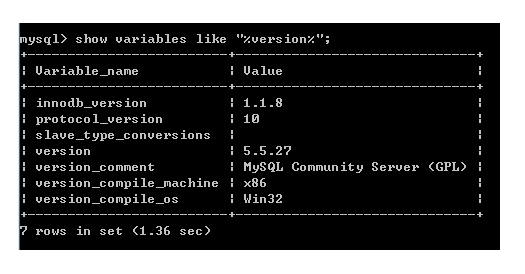
mysql> show variables like "%version%";
3.使用select version();。这种情况下只显示version值。
mysql> select version();
4.使用status;
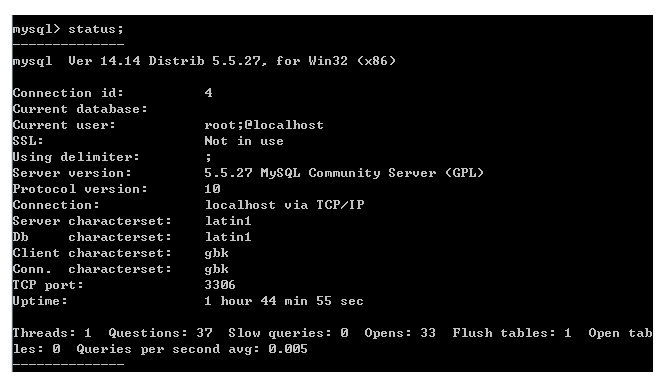
mysql> status;
我们已经使用console工具很长时间了(谢谢Firebug);但是大多数人仅仅使用基本的方法,如console.log()或者console.error()。 然而console API十分强大而且它提供了很多有趣的方法。 要时刻牢记console API不是标准的而且也不会标准化。没有绝对的保证这些方法一定有效;你一定不要在产品中使用console。
字符串置换
你可以使用:
console.log('User %s has %d items', 'John', 5);
// "User John has 5 items"字符串置换十分有效,在避开“+”困扰同时防止单引号/双引号错误。
var example = " This -> ' and this -> '";
console.log('Here is my string "%s"', example);
// "Here is my string " This -> ' and this -> '""当下,这是被支持的标识符:
%s 字符串 : IE, Chrome, Firefox
%d 或者 %i 整数 : IE, Chrome, Firefox
%f 浮点值 : IE, Chrome, Firefox
%o Javascript 对象 : IE, Chrome, Firefox Object将被整齐输出或成为指向检查器的链接。DOM Object也受支持。
%c 对后续文字应用CSS规则 : Chrome, Firefox 例子:
console.log(‘There are now %c%d%c listeners’, ‘font-weight: bold;’, 2, ‘font-weight: normal;’);%b 二进制值 : IE
%x 十六进制值 :IE
分组信息
信息能够被console.group()、console.groupCollapsed()和console.groupEnd()分组。
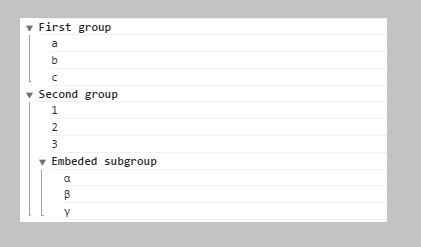
console.group('First group');
console.log('a');
console.log('b');
console.log('c');
console.groupEnd();
console.group('Second group');
console.log('1');
console.log('2');
console.log('3');
console.group('Embeded subgroup');
console.log('α');
console.log('β');
console.log('γ');
console.groupEnd(); // For the "Embeded subgroup"
console.groupEnd(); // For the "Second group"
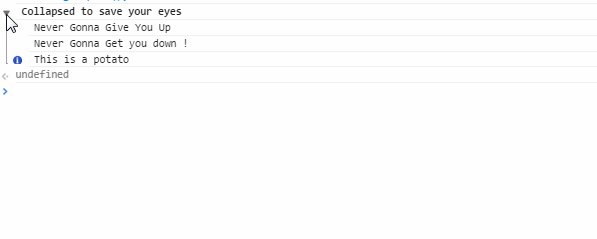
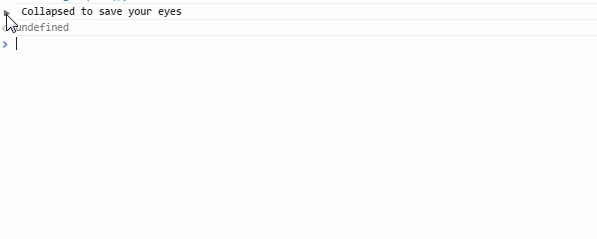
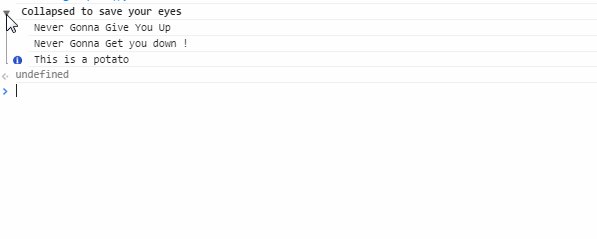
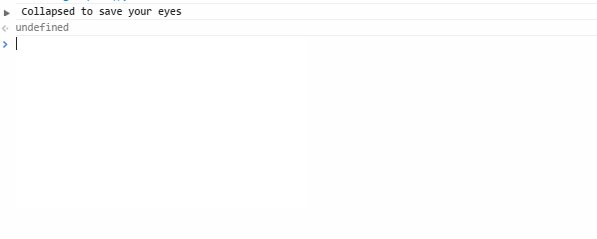
console.groupCollapsed('Pre-collapsed to save your eyes');
console.log('Never Gonna %s', 'Give You Up');
console.log('Never Gonna %s', 'Get you down !');
console.info('This is a potato');
console.groupEnd();
测定和分析
console.time()和console.timeEnd()可让你测定调用它们之间所用时间。
它们都使用一个标签作为参数,你可以启动多次(文档指出最多可达10,000)同时知道停止哪一个。
var slowInitializer = function() {
var collection = [];
for (var i = 20000000; i > 0 ; i--) {
collection.push(i);
if (i === 1000) {
console.time('Last iterations');
}
}
console.timeEnd('Last iterations');
};
console.time('Slow initializer');
slowInitializer();
console.timeEnd('Slow initializer');
// Last iterations: 0.123ms Slow initializer: 2778.002msconsole.profile()和console.profileEnd()可以让你分析一部分代码。
console.profile()使用一个标签作为参数,你可以同时启动多次(没有信息表明最大次数);console.profileEnd()将停止最后一次启动的分析器。
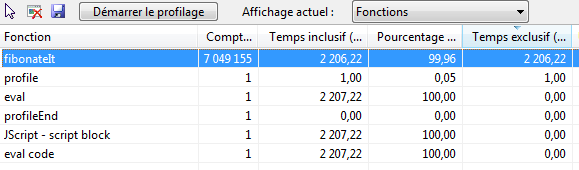
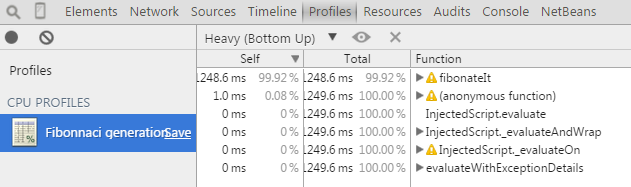
代码分析内容将会显示在浏览器的profiles或profiler(或其他相关的名字)标签中;显示内存/cpu/调用等信息。
var fibonateIt = function(n) {
return ((n < 2) ? n : (fibonateIt(n-1) + fibonateIt(n-2)));
};
console.profile('Fibonnaci generation');
fibonateIt(32);
console.profileEnd();IE浏览器

chrome浏览器

你也可以使用console.count()用来计算某标记处被调用次数:
$('#image').on('click', function() {
console.count('Click on my image');
});
// Click on my image : 1
// Click on my image : 2
// [...]
// Click on my image : 12不要将console.count()用于快速大量循环(像之前斐波那契的例子,这将导致console打印许多信息同时让浏览器变慢/不稳定。)
###条件日志
console.assert()可以让你通过将条件作为第一个参数进行条件调试。
如果第一参数是false(==松散比较而非===),它将输出定义信息(或对象),否则将被忽略。
例如,循环中每1000次迭代时记录:
for (var i = 0; i <= 10000; i++) {
// Do something awesome.
console.assert(i % 1000, 'Iteration #%d', i);
}
// "Iteration #0"
// "Iteration #1000"
// "Iteration #2000"
// "Iteration #3000"
// "Iteration #4000"
// "Iteration #5000"
// "Iteration #6000"
// "Iteration #7000"
// "Iteration #8000"
// "Iteration #9000"assert听上去像是单元测试。当然可以用它进行类似单元测试,像是:
console.assert(
(fibonateIt(-1) === -1),
'Fibonacci for -1 should be -1'
);
console.assert(
(fibonateIt(0) === 0),
'Fibonacci for 0 should be 0'
);
console.assert(
(fibonateIt(10) === 55),
'Fibonacci for 10 should be 55'
);###优美地打印出表格式数据(数组、对象等)
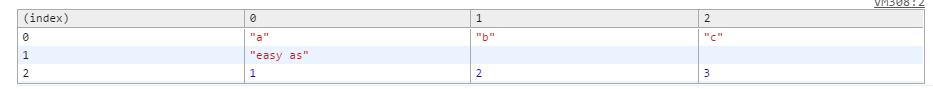
console.table()可以让你在控制台使用图形表格调试表格式数据。
console.table([['a', 'b', 'c'], ['easy as'], [1,2,3]]);
有些浏览器会“决定”是否使用表格显示你的数据。例如,console.table([1,2,3]);可能不会在表格中显示。
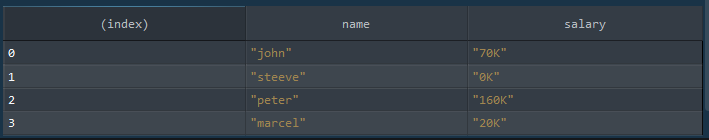
你可以过滤出你想显示的数据:
var Crush = function(name, hobby, salary, cute) {
this.name = name;
this.hobby = hobby;
this.salary = salary;
this.cute = cute;
};
var venal_crushes = [
new Crush('john', 'animals', '70K', true),
new Crush('steeve', 'cars', '0K', false),
new Crush('peter', 'computers', '160K', false),
new Crush('marcel', 'france', '20K', true)
];
console.table(venal_crushes, ['name', 'salary']);
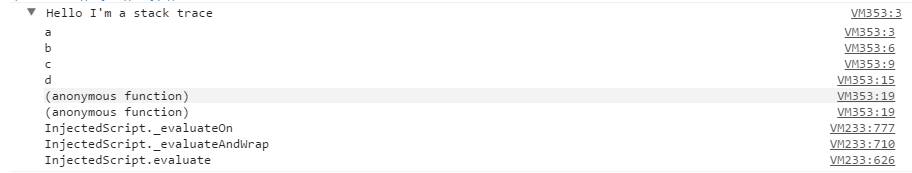
###记录堆栈轨迹
当调用console.trace()时可以显示至代码行的堆栈轨迹。
var a = function() {
console.trace('Hello I\'m a stack trace');
};
var b = function() {
a(5);
};
var c = function() {
b();
};
var d = function() {
try {
throw new Error('Ouch');
} catch(err) {
c(err);
}
};
(function() { d(); })();
原文地址: javascript: console lesser known features.
Read More匿名函数自动执行
(function( window, undefined ){
...
})( window );使用 window 作为参数有两点作用:
1.缩短搜索到全局变量(window)所需时间
- When control is transferred to ECMAScript executable code, control is entering an execution context. Active execution contexts logically form a stack. The top execution context on this logical stack is the running execution context.1
2.便于代码压缩
jQuery构造函数设计技巧
使用jQuery的时候,可以直接在传入参数创建jQuery对象之后直接调用jQuery拥有的方法,免去中间执行初始化方法。源码如下
jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context, rootjQuery );
},
jQuery.fn = jQuery.prototype = {
...
init: function( selector, context, rootjQuery ){},
...
};
jQuery.fn.init.prototype = jQuery.fn;原理是创建jQuery对象时,返回初始化对象;之后将jQuery的原型赋值给jQuery.fn.init的原型。所谓继承。
Read More